Survey Form Certification Project Freecodecamp Responsive Web

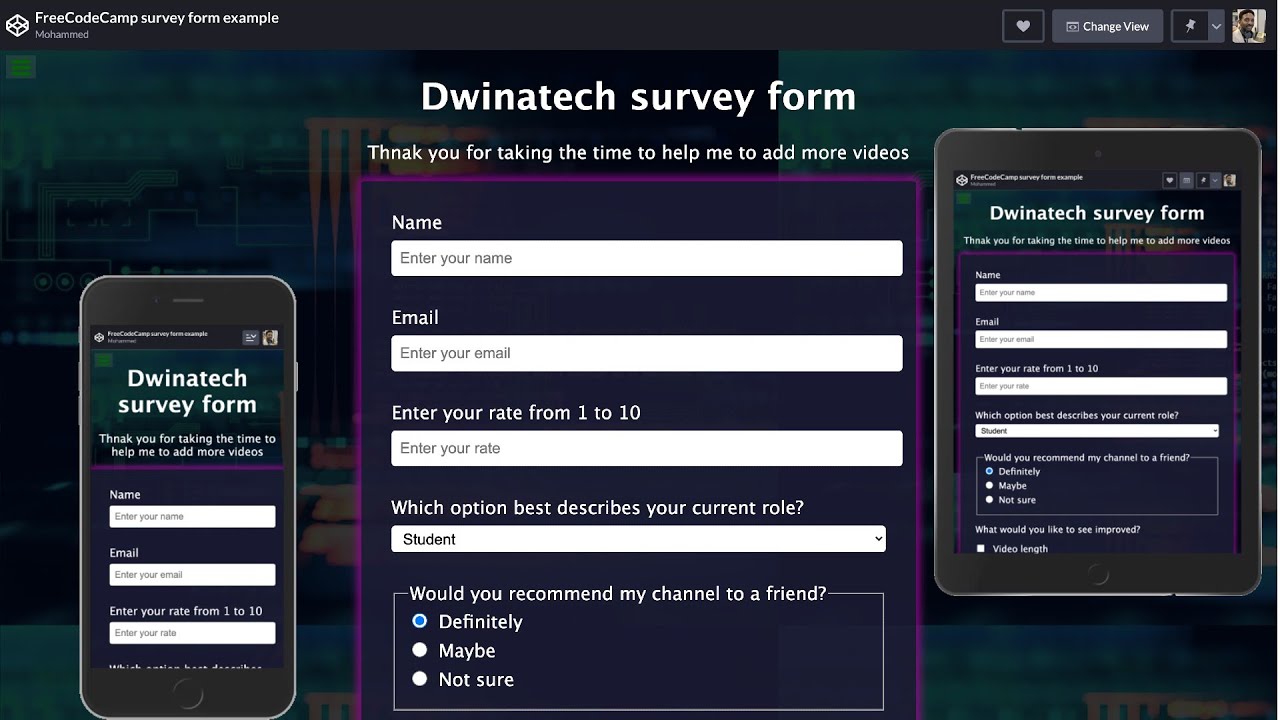
Build A Survey Form Responsive Web Design Projects Freecodecamp Html css. domcorleone november 22, 2022, 5:50pm 1. i’ve completed the survey form which is one of the five certification projects related to the responsive web design course, but i would like to be much closer to the result shown in the image bellow (i’m unable to post the link , but i’ve marked with an arrow):. The project's aim was to construct a responsive survey form that meets the user stories provided by freecodecamp. the form comprises diverse input fields, radio buttons, checkboxes, and an additional comments textarea. the endeavor showcases my mastery of html and css, creating a functional and.

Learn2code Freecodecamp New Responsive Web Design Certification You signed in with another tab or window. reload to refresh your session. you signed out in another tab or window. reload to refresh your session. you switched accounts on another tab or window. In this video, we'll be walking through the first certification project in freecodecamp's responsive web design course: building a survey form. this is a gre. I’m working on the first certification project: survey form in the (new) responsive web design certification. all of the tests coming out corrected, except for two. here is my code: ` favourite animals please fill out the following survey to document your favourite animals. first name: email: phone: please choose a mythical creature. werewolf dragon kitsune favourite dragon type. Objective: build an app that is functionally similar to survey form.freecodecamp.rocks. do not copy this demo project. user stories: you should have a page title in an h1 element with an id of title; you should have a short explanation in a p element with an id of description; you should have a form element with an id of survey form.

How To Create A Freecodecamp Survey Form For Beginners Youtube I’m working on the first certification project: survey form in the (new) responsive web design certification. all of the tests coming out corrected, except for two. here is my code: ` favourite animals please fill out the following survey to document your favourite animals. first name: email: phone: please choose a mythical creature. werewolf dragon kitsune favourite dragon type. Objective: build an app that is functionally similar to survey form.freecodecamp.rocks. do not copy this demo project. user stories: you should have a page title in an h1 element with an id of title; you should have a short explanation in a p element with an id of description; you should have a form element with an id of survey form. In this video i complete the "survey form" certification project from the "responsive web design" course on freecodecamp.try it here: freecodecam. Here is the full certification, which we estimate will take most web development beginners around 300 hours to complete: learn html by building a cat photo app; learn basic css by building a cafe menu; learn about css colors by creating a marker set; learn html forms by building a registration form; certification project: build a survey form.

Freecodecamp Responsive Web Design Projects Build A Survey Form In this video i complete the "survey form" certification project from the "responsive web design" course on freecodecamp.try it here: freecodecam. Here is the full certification, which we estimate will take most web development beginners around 300 hours to complete: learn html by building a cat photo app; learn basic css by building a cafe menu; learn about css colors by creating a marker set; learn html forms by building a registration form; certification project: build a survey form.

Comments are closed.