Mobile App Ui Restaurant Menu Ui Swiftui

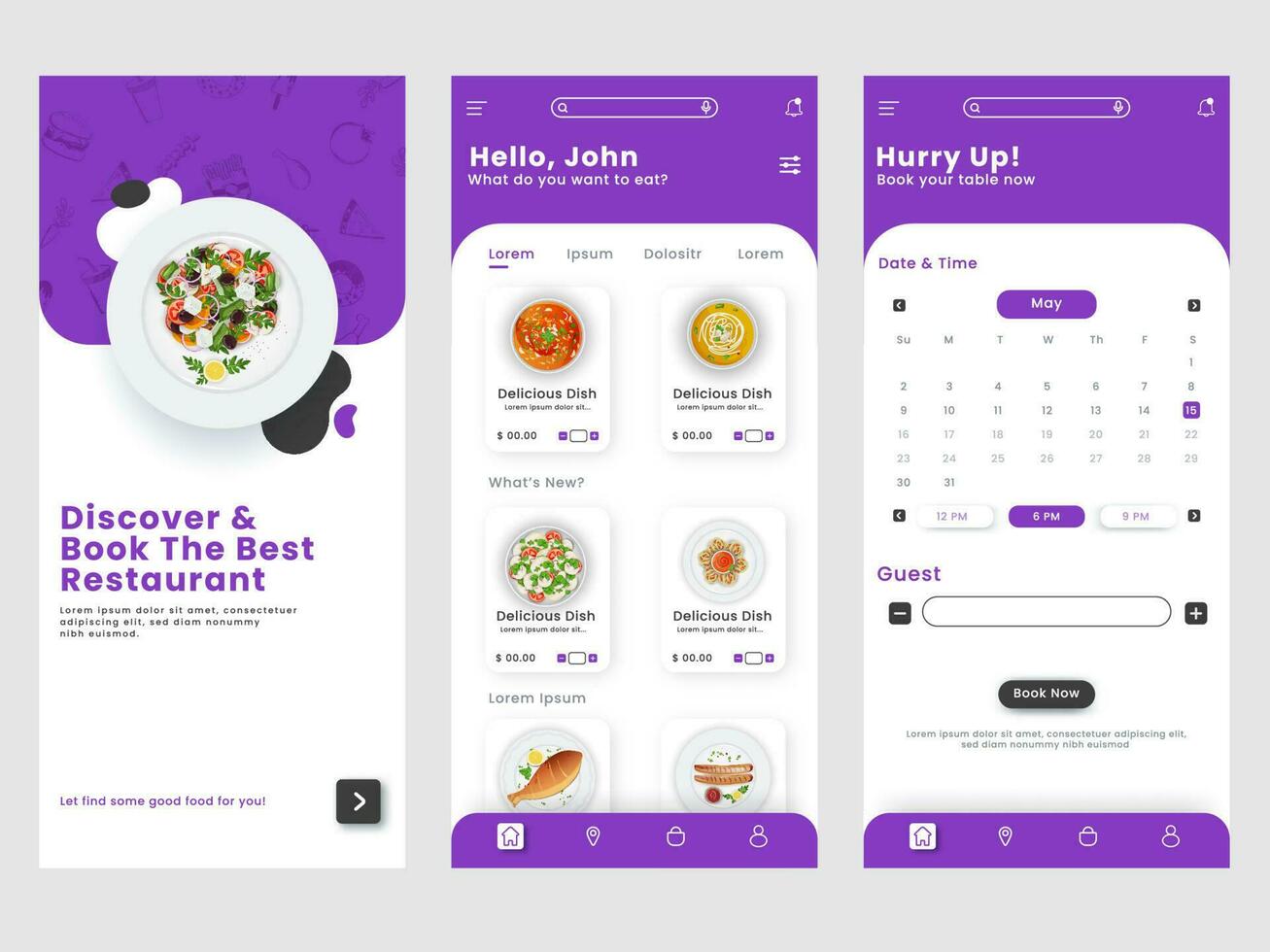
Restaurant Mobile App Ui Gui Or Splash Screen Template Login Menuођ In our app this screen will show us a list of items from a menu, so we’re going to use a list view instead of xcode’s default template code. so, replace the current text view with this: list { text("hello world") text("hello world") text("hello world") } when the preview updates you’ll now see the equivalent of uikit’s uitableview with. Another excellent use case for a menu might be a selection option. assume that you need to provide sorting options in the context of our file manager app. multiple selection options fit great into the menu world. you can use the swiftui picker view to provide various options in a menu. the declarative nature of the swiftui framework allows the.

Premium Vector Restaurant Menu App Ui Gui Screen Including Login Menu { } label: { }: this syntax is used to create a menu with a custom label. the menu initializer here is provided with a trailing closure for the label, which defines how the menu button looks. label("edit", systemimage: "pencil.tip"): sets the label of the menu button to “edit” with a pencil tip icon. In swiftui, a menu is typically associated with a button and is activated when the button is tapped. it is used to display secondary actions or options related to the button. on the other hand, a context menu is associated with a specific view and is activated by long pressing or right clicking on the view. Swiftui menu: a complete guide. swiftui menu provide a seamless and organized way to present actions and options to users and allowing developers to create powerful and interactive interfaces. in this post, we will explore various aspects of swiftui menu. we will cover a basic example, add a image to the menu, add a checkmark and more. Build and run your app. on ios and ipados devices navigate to settings > general > vpn & device management and trust your developer certificate. to configure the food truck all app to run on your devices, follow these steps: open the sample with xcode 14.3 or later. select the top level food truck project. for all targets, choose your team from.

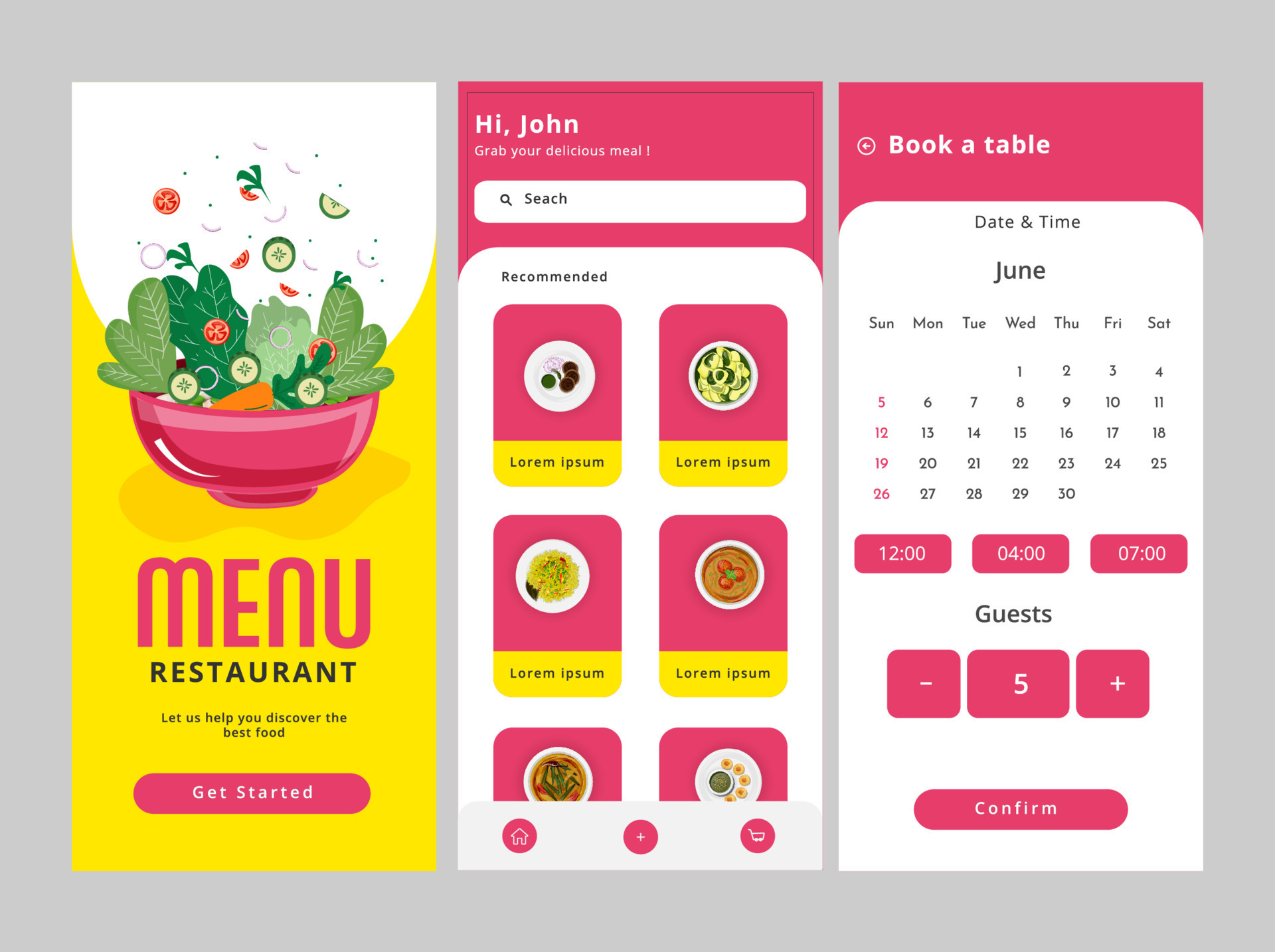
Set Of Mobile App Ui Ux Gui Screens Including Get Started Book Table Swiftui menu: a complete guide. swiftui menu provide a seamless and organized way to present actions and options to users and allowing developers to create powerful and interactive interfaces. in this post, we will explore various aspects of swiftui menu. we will cover a basic example, add a image to the menu, add a checkmark and more. Build and run your app. on ios and ipados devices navigate to settings > general > vpn & device management and trust your developer certificate. to configure the food truck all app to run on your devices, follow these steps: open the sample with xcode 14.3 or later. select the top level food truck project. for all targets, choose your team from. Hajalmers ios. restaurant menu app in swiftui. uses core data to store user favorties. uses action sheet to display social media links restaurant contact info. opens map application by user choice (apple, google or waze. displays pdf menu or listview menu that uses local json. displays restaurant hours by user selection of day menu. Building a side menu. now it's time to start implementing the menu. let's recap what needs to be done and split it down to a set of features: so far here is what we will implement step by step: list of menuitem 's with header with support of expanded and compact state in place. selection of a specific item.

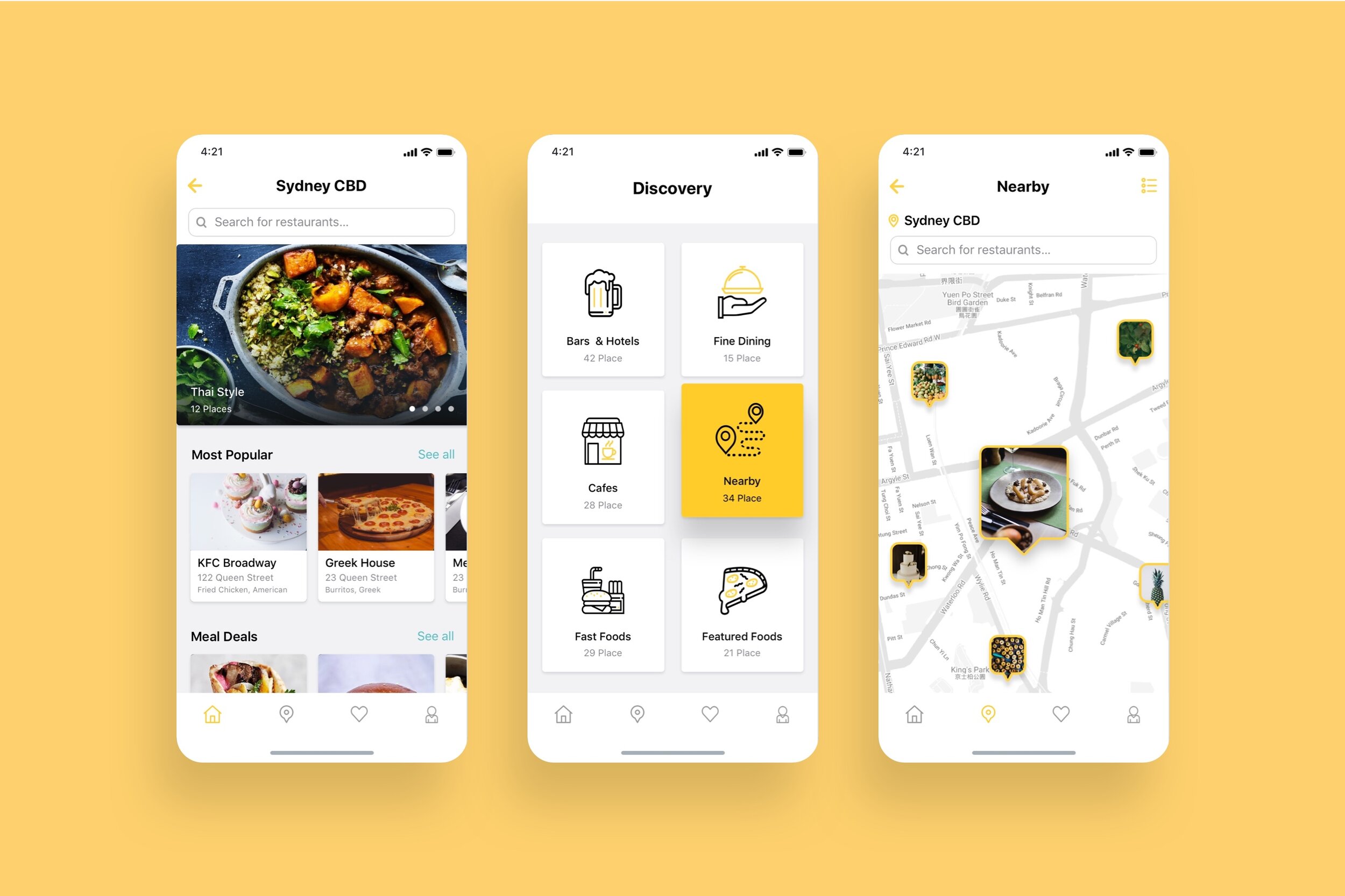
Foodiez Restaurant App Ui Kit Ui Place Vrogue Co Hajalmers ios. restaurant menu app in swiftui. uses core data to store user favorties. uses action sheet to display social media links restaurant contact info. opens map application by user choice (apple, google or waze. displays pdf menu or listview menu that uses local json. displays restaurant hours by user selection of day menu. Building a side menu. now it's time to start implementing the menu. let's recap what needs to be done and split it down to a set of features: so far here is what we will implement step by step: list of menuitem 's with header with support of expanded and compact state in place. selection of a specific item.

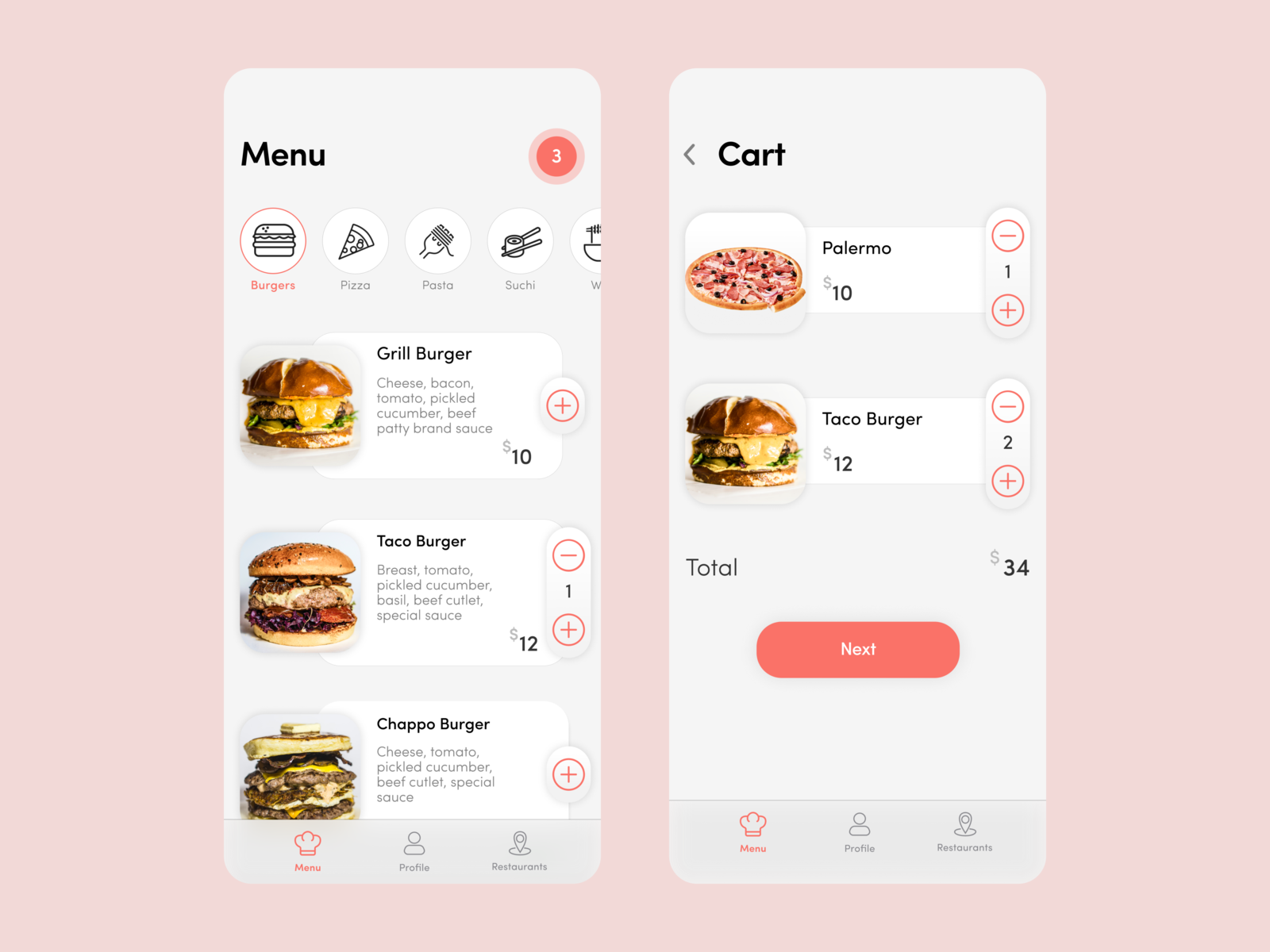
Restaurant Mobile App Design Concept Ux Ui By Zinc Vl On Dribbble

Comments are closed.