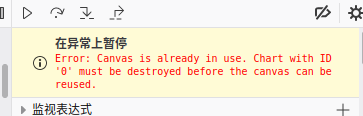
Javascript Error Canvas Is Already In Use Chart With Id 0 Must Be Destroyed Before The Canvas

Javascript Canvas Is Already In Use Chart With Id 0 Mus I have the data already for the chart, i need to not get the warning in the chart. need not destroy the chart. with out destroying the the chart the date to be updated. i used mychart(update); but. Uncaught error: canvas is already in use. chart with id '0' must be destroyed before the canvas can be reused. at new chart (chart.esm.js:5354:1) at renderchart (cchart.tsx:160:1) at cchart.tsx:242:1 at commithookeffectlistmount (react dom.development.js:23049:1) at invokepassiveeffectmountindev (react dom.development.js:25044:1) at.

Uncaught Error Canvas Is Already In Use Chart With Id 0 ођ @arantiryo let me see what i can do and post the results here, i think its because my graph is dynamically updating from data that gets updated from the redux state. so it renders the graph and then gets the data to populate the graph (reading from an api) and we have mutliple data points to change the graph data with. Chart with id ‘0’ must be destroyed before the canvas with id ‘mychart’ can be reused.” why would it work in preview but not live? here is the page code i changed. the chart.js, chart api.js and chart customization.js scripts are unchanged from the example. import { chartjsapi } from ‘public chart api’ ;. Chart with id '0' must be destroyed before the canvas with id canvas is already in use. chart with id '0' must be destroyed before the canvas with id '' can be. Hi i just updated "react chartjs 2" to "3.0.3" from "2.1.11" and "chart.js" to "^3.1.0" from "2.9.4" and started to get "error: canvas is already in use. chart with id '1' must be destroyed before the canvas can be reused".

Chart Js Error вђњcanvas Is Already In Use Chart вђ Mus Chart with id '0' must be destroyed before the canvas with id canvas is already in use. chart with id '0' must be destroyed before the canvas with id '' can be. Hi i just updated "react chartjs 2" to "3.0.3" from "2.1.11" and "chart.js" to "^3.1.0" from "2.9.4" and started to get "error: canvas is already in use. chart with id '1' must be destroyed before the canvas can be reused". Destroy () removes the chart references internally, thus making the chart eligible for garbage collection, in turn clearing up the memory. example: chart.destroy (); note: on calling chart.destroy (), chart won’t be responsive unless new chart is created. chart.destroy () should be called before using the same variable to hold a newly. Chart with id '0' must be destroyed before the canvas can be reused" occurs when you try to create a new chart instance on a canvas element that is already being used by another chart instance. to fix this error, you need to properly destroy the existing chart instance before creating a new one.

Javascript Error Canvas Is Already In Use Chart With Id ођ Destroy () removes the chart references internally, thus making the chart eligible for garbage collection, in turn clearing up the memory. example: chart.destroy (); note: on calling chart.destroy (), chart won’t be responsive unless new chart is created. chart.destroy () should be called before using the same variable to hold a newly. Chart with id '0' must be destroyed before the canvas can be reused" occurs when you try to create a new chart instance on a canvas element that is already being used by another chart instance. to fix this error, you need to properly destroy the existing chart instance before creating a new one.

Comments are closed.