How To Design An Animated Line Figma Tutorial

How To Design An Animated Line Figma Tutorial Youtube 👉 in this video i show you how to design an animated line with figma.🙏 if you liked this video subscribe to the channel to not miss the next content. Hey guys,welcome to another short tutorial on how you can animate a line or path in your figma prototype. whether it is for a landing page or a creative artw.

How To Animate Lines Or Path In Figma Figma Tutorial Youtube Animating with figma’s prototyping tools can help bring your interactions, presentations, and designs to life. in this workshop we will cover how to apply mo. Comments 1. add some extra style and craft to your prototypes with animated strokes, lines or shapes. this step by step walkthrough will show you how to do it in one easy to consume figma file! 1 comment. toprak tonguç turan @topraktonguctur · 1 year ago. Ideate, then pick your favorites. diagramming. map out complex flows. fun & games. take a break (or break the ice) team meetings. templates for everything from kickoffs to retros. more whiteboarding. strategic planning. Animating with figma’s prototyping tools can help bring your interactions, presentations, and designs to life. in this workshop we will cover how to apply motion and animation when prototyping with figma. we will cover concepts like transitions, delays, timing, smart animate, and interactive components. view the workshop here.

How To Create Animation In Figma With Smart Animate Ideate, then pick your favorites. diagramming. map out complex flows. fun & games. take a break (or break the ice) team meetings. templates for everything from kickoffs to retros. more whiteboarding. strategic planning. Animating with figma’s prototyping tools can help bring your interactions, presentations, and designs to life. in this workshop we will cover how to apply motion and animation when prototyping with figma. we will cover concepts like transitions, delays, timing, smart animate, and interactive components. view the workshop here. Double click the frame name and rename it to “loading 1”. we’ll make the animation pop by making the background dark. select the frame and change the color to. and then click and drag your cursor to create a 24 x 24 ellipse. duplicate the ellipse and place it on the right side of the original ellipse. Smart animate can also recognize a layer or object's opacity. you can adjust opacity to make an object to appear or disappear between frames. set the opacity of the layer to 0%, instead of toggling the layer visibility. figma will apply a dissolve transition to animate the layer's opacity.

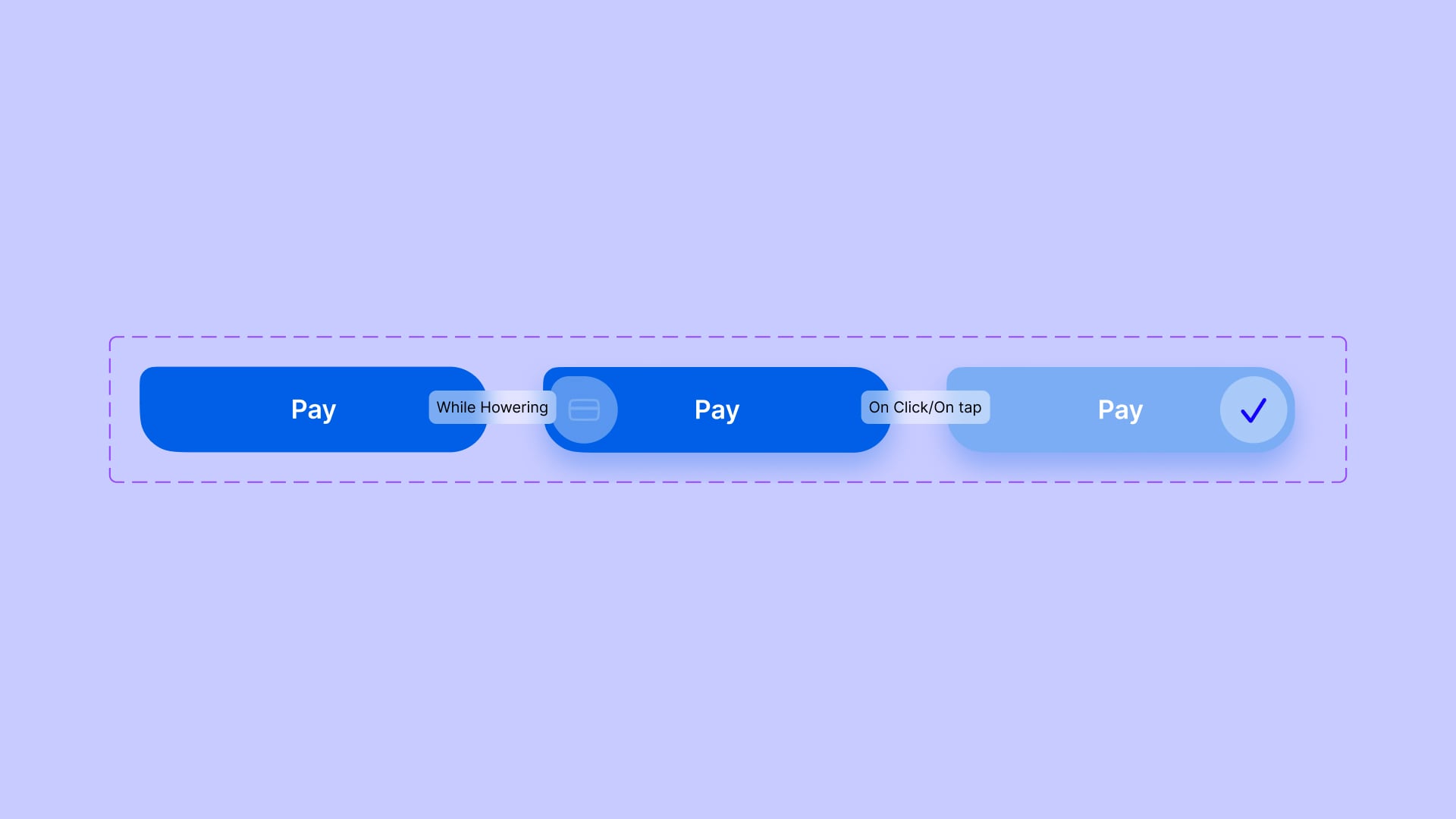
Animated Button Prototype Figma Handbook Design Code Double click the frame name and rename it to “loading 1”. we’ll make the animation pop by making the background dark. select the frame and change the color to. and then click and drag your cursor to create a 24 x 24 ellipse. duplicate the ellipse and place it on the right side of the original ellipse. Smart animate can also recognize a layer or object's opacity. you can adjust opacity to make an object to appear or disappear between frames. set the opacity of the layer to 0%, instead of toggling the layer visibility. figma will apply a dissolve transition to animate the layer's opacity.

Comments are closed.