How To Create Isometric Illustrations In Adobe Illustrator 3d

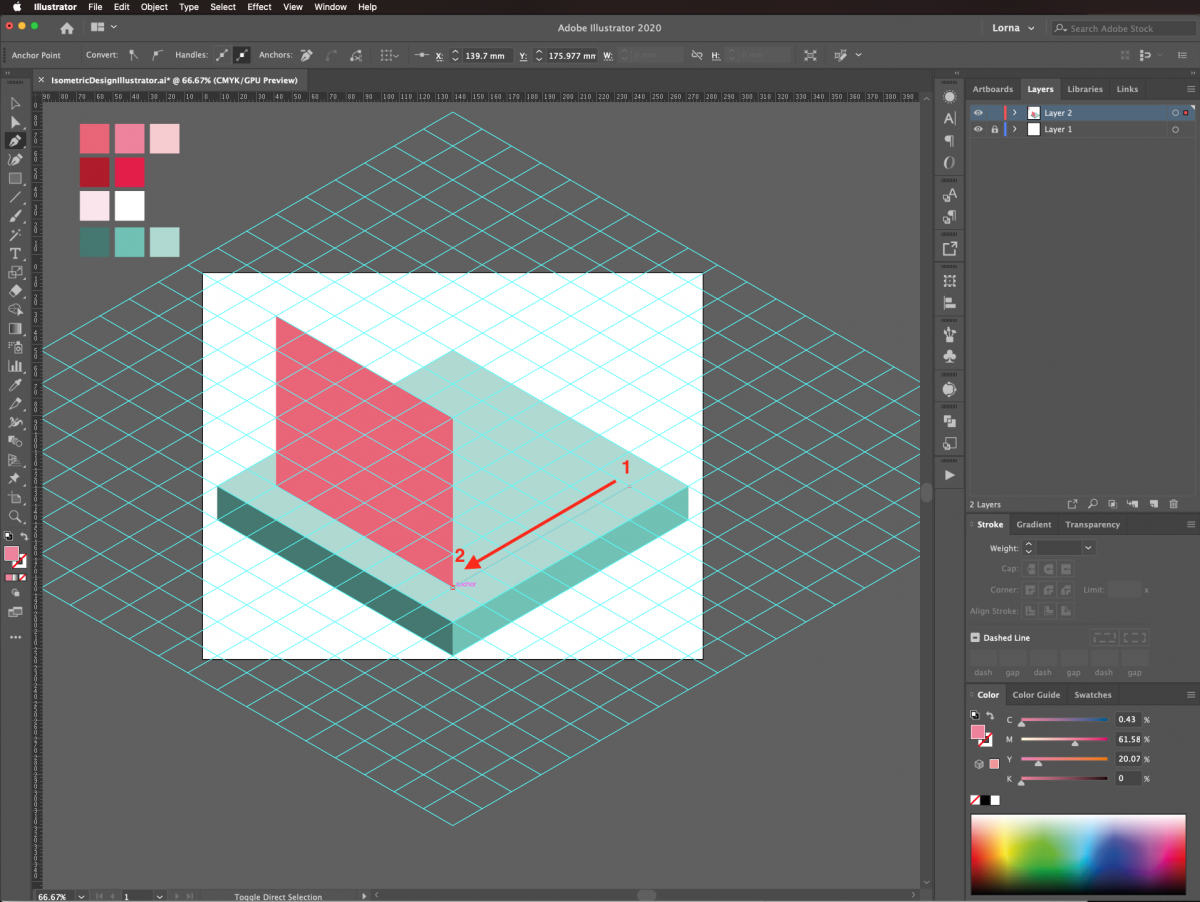
How To Create Isometric Illustrations In Adobe Illustrator 3d Step 6. use the selection tool (black arrow) to line up the front corner with the top of the cube. to create the right side of the cube, begin with a 4 inch square. scale vertically 86.062%, shear 30 degrees, and rotate 30 degrees. Isometric art is a drawing or illustration style that makes two dimensional figures appear three dimensional. from the greek for “equal measure,” isometric images can illustrate interiors, exteriors, objects, or logos with height, width, and depth to create the illusion of a 3d perspective. viewers of these images feel as if they’re.

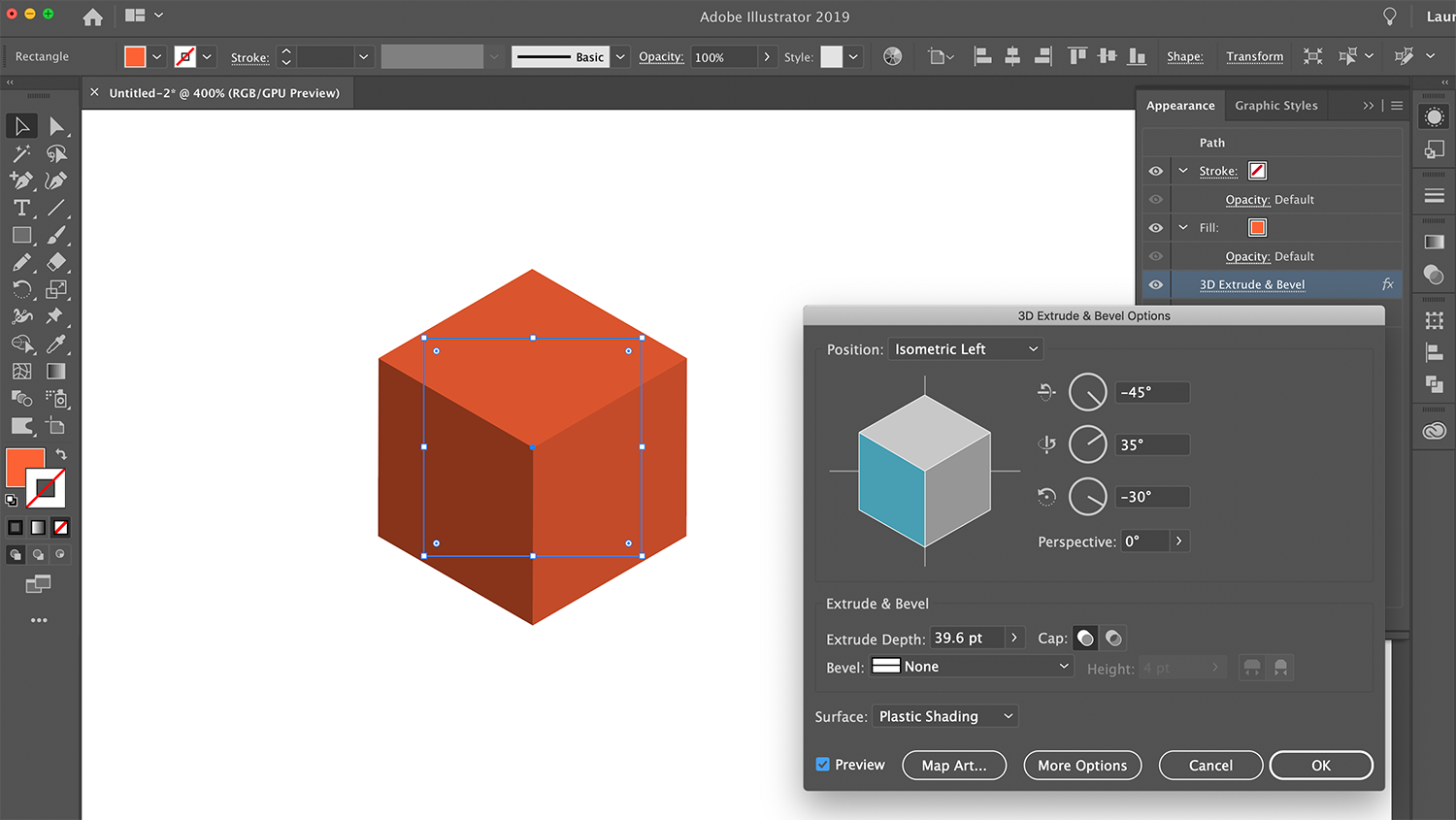
Create An Isometric Design In Illustrator Design Bundles Step 1: draw the bottle and liquid. create a new adobe illustrator document, and add an image reference of a bottle to the document. draw an outline of the bottle and the liquid inside. split the bottle and liquid in half. the stroke thickness of the bottle’s contour will define the glass thickness. View a series of short video tutorials to learn the basic tools and techniques of adobe illustrator. isometric graphics are eye catching and, more importantly, informative, because they can show two more sides of the subject. in this short lesson, you will learn how to convert a flat graphic to three dimensional, with adobe illustrator cc. This adobe illustrator tutorial will demonstrate how to make anything isometric, in addition to applying a cool 3d effect.#adobe #illustrator #tutorial👉 wa. To define isometric illustration, we are talking about a method of illustration based on a grid. the term "isometric", is really referring to having equal parts. in the case of a grid, we're dealing with dividing a circle, 360 degrees, into three equal parts. so, 120 degrees each. we're going to be using those equal angles as our basis to.

Isometric Illustration Tips For Adobe Illustrator вђ Laura Coyle Creative This adobe illustrator tutorial will demonstrate how to make anything isometric, in addition to applying a cool 3d effect.#adobe #illustrator #tutorial👉 wa. To define isometric illustration, we are talking about a method of illustration based on a grid. the term "isometric", is really referring to having equal parts. in the case of a grid, we're dealing with dividing a circle, 360 degrees, into three equal parts. so, 120 degrees each. we're going to be using those equal angles as our basis to. Create isometric grid based 3d lettering. learn how to use adobe illustrator to create a custom 3d typeface based on an isometric grid. isometric based letters are the perfect way to reflect structure in a display typeface, as steven bonner discovered with a commission for a magazine feature on contemporary architecture. Step by step lessons will help you: • understand the principles of isometric illustration. • sketch your illustration using a printed grid. • use simple adobe illustrator tools to achieve the look you want. • consider color, strokes, and style to customize your design. once you’ve added this skill to your design toolkit, you’ll be.

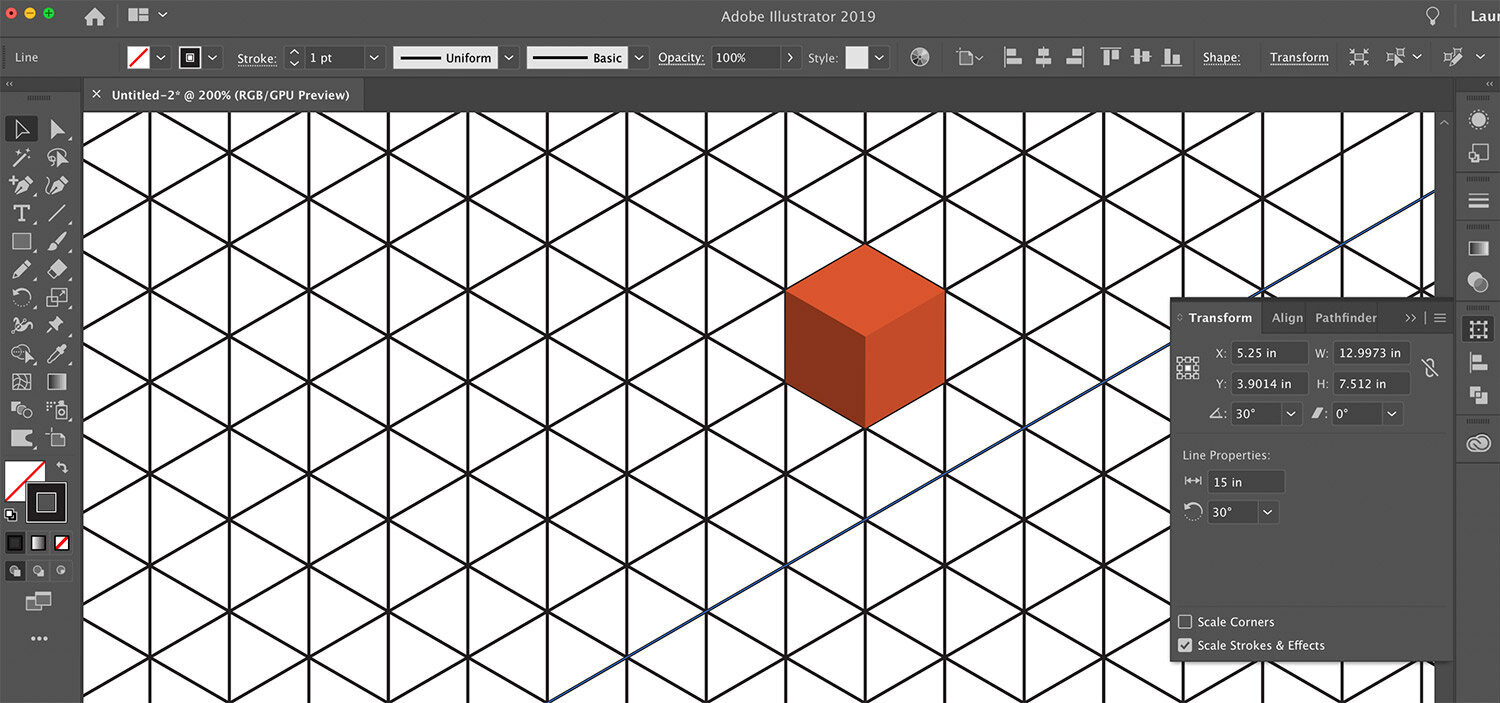
How To Create An Isometric Grid In Adobe Illustrator Youtube Create isometric grid based 3d lettering. learn how to use adobe illustrator to create a custom 3d typeface based on an isometric grid. isometric based letters are the perfect way to reflect structure in a display typeface, as steven bonner discovered with a commission for a magazine feature on contemporary architecture. Step by step lessons will help you: • understand the principles of isometric illustration. • sketch your illustration using a printed grid. • use simple adobe illustrator tools to achieve the look you want. • consider color, strokes, and style to customize your design. once you’ve added this skill to your design toolkit, you’ll be.

Isometric Illustration Tips For Adobe Illustrator вђ Laura Coyle Creative

Comments are closed.