How To Create A Flowchart In 5 Easy Steps Free Templates To Use

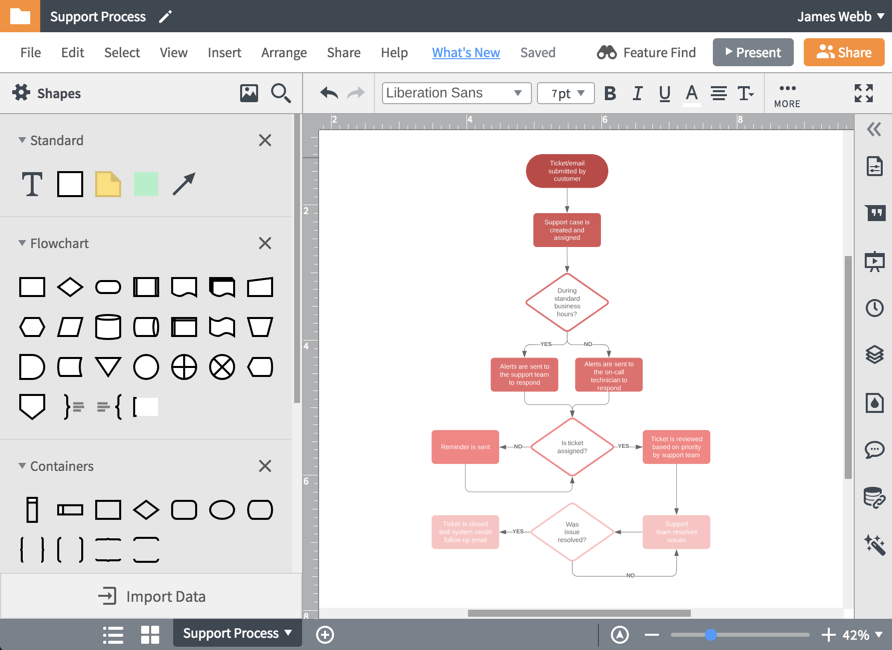
Free Flowchart Maker Create Flowcharts Online In Lucidchart Learn how to create a flowchart. free tips and tricks explained in this tutorial.try venngage’s flowchart templates now for free: venngage are yo. Once you pick a vertical flow chart template that features the design, background, and graphics you like, get to work customizing the details. replace the sample text in the title and the flowchart fields with the correct content. you can keep the template’s design or personalize it further with free design elements from our extensive library.

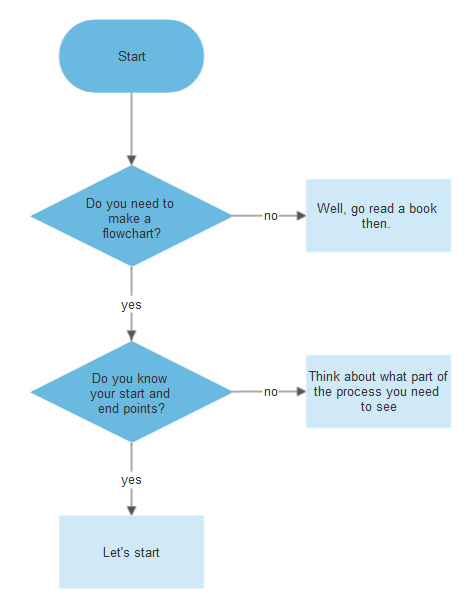
Easy Flowchart Maker Free Online Flow Chart Creator Software How to create a flowchart. open canva and kickoff your flowchart design with a ready made template or start with a blank slate. customize your flow chart template with a range of backgrounds, illustrations, graphics, and layouts that matches the process or sequence of steps you want to visualize. add shapes and placeholders for your text by. To use the flowchart creator, click on the data tab and choose the flowchart icon. choose a shape to start building your flowchart. click on the first shape on the canvas and you’ll see the sizing tabs along with a grey arrow on each side. click on an arrow and pick from one of the six building options. Step 4: connect your symbols with arrows. plot out your flowchart using arrows to connect one symbol to the next in a logical sequence. the direction of the arrows makes following a sequential progression easy, from beginning to end. in addition to forward pointing arrows, you might include three other types of arrows on flowcharts:. Step 4: draw the flowchart. drawing the flowchart is where the creative process begins. with the shapes arranged in the right sequence, begin adding connection lines and arrows between steps. you can add labels to the connection lines and easily move the elements around to adjust the order as needed.

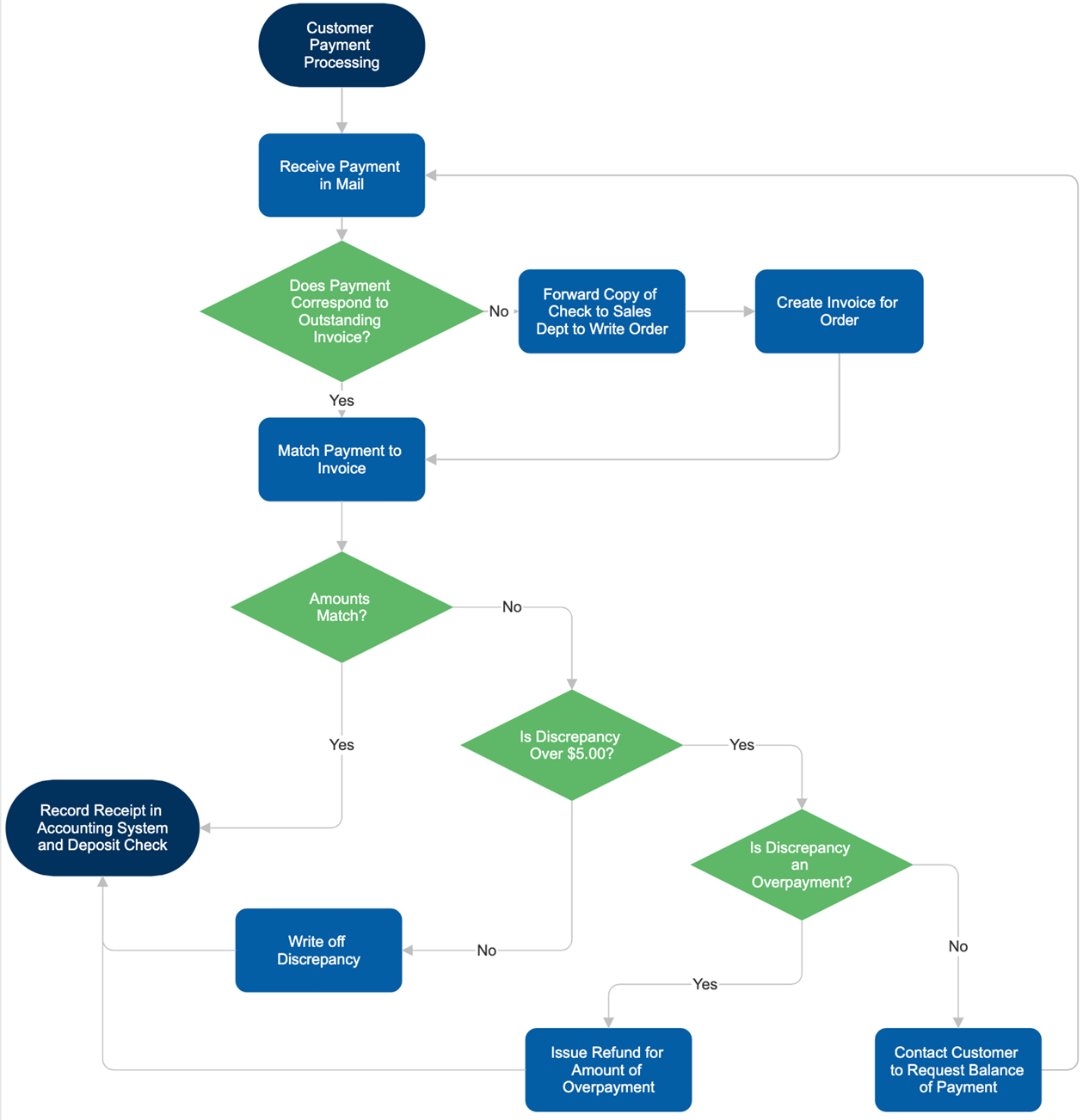
How To Make A Flowchart Create A Flowchart With The Help Of This Step 4: connect your symbols with arrows. plot out your flowchart using arrows to connect one symbol to the next in a logical sequence. the direction of the arrows makes following a sequential progression easy, from beginning to end. in addition to forward pointing arrows, you might include three other types of arrows on flowcharts:. Step 4: draw the flowchart. drawing the flowchart is where the creative process begins. with the shapes arranged in the right sequence, begin adding connection lines and arrows between steps. you can add labels to the connection lines and easily move the elements around to adjust the order as needed. A flowchart is a visual representation of the sequence of steps and decisions needed to perform a process. each step in the sequence is noted within a diagram shape. steps are linked by connecting lines and directional arrows. this allows anyone to view the flowchart and logically follow the process from beginning to end. Miro ai makes it easy to create flowcharts from text in seconds. just enter your prompt and watch your flowchart instantly unfold on your canvas — saving you plenty of time getting started. block diagrams help you visualize systems, creating a common understanding for development teams. get started in seconds with our free block diagram maker.

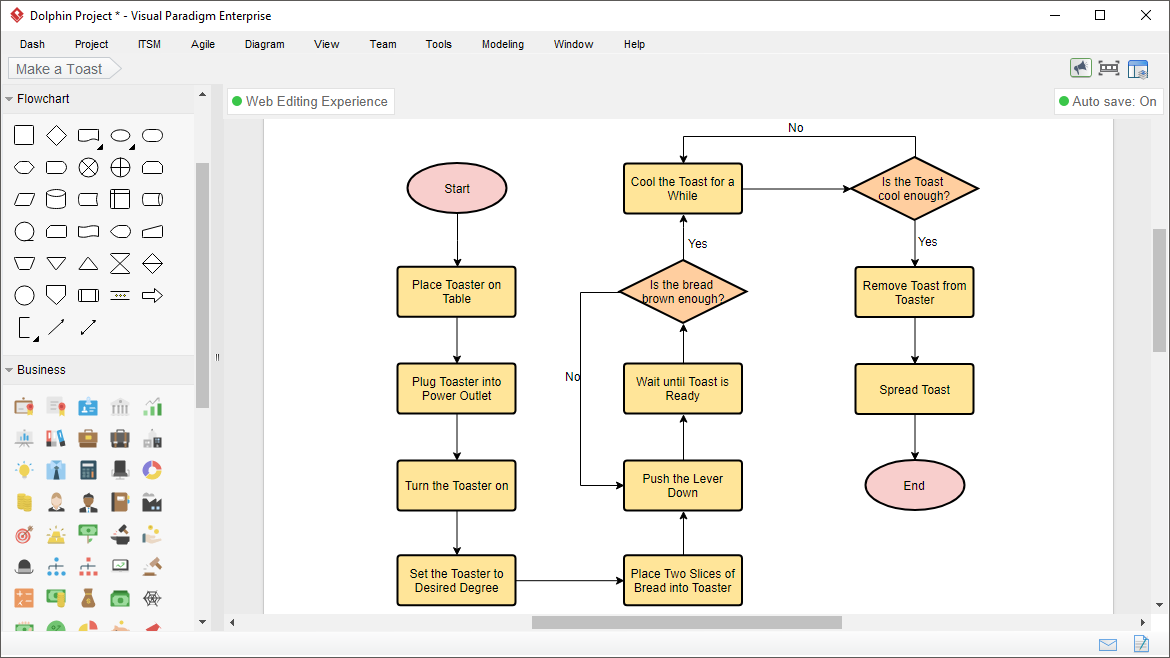
Easy To Use Flowchart Maker A flowchart is a visual representation of the sequence of steps and decisions needed to perform a process. each step in the sequence is noted within a diagram shape. steps are linked by connecting lines and directional arrows. this allows anyone to view the flowchart and logically follow the process from beginning to end. Miro ai makes it easy to create flowcharts from text in seconds. just enter your prompt and watch your flowchart instantly unfold on your canvas — saving you plenty of time getting started. block diagrams help you visualize systems, creating a common understanding for development teams. get started in seconds with our free block diagram maker.

Comments are closed.