How To Animate Sprite Sheets Gamemaker

How To Animate Sprite Sheets Gamemaker Youtube Animate sprite sheets in gamemaker, and make a magic attack that ignites your game dev skills.download the red haired mage sprite sheet from opengameart, tha. How to create an animation in gamemaker. from the asset browser, create a new sequence asset: name it seq coin. drag obj coin into the track panel. you can also drag it onto the canvas. if you do, reposition the coin to the center of the sequence if necessary. stretch the asset key by right clicking on the track and choosing stretch asset key.

Sprite Sheet Animator How To Make A Sprite Sheet Check out the updated video: youtu.be po8tmv9y9selearn to import and animate sprites in gamemaker studio 2. perfect for beginners or those upgrading. How to import and animate sprites in gamemaker studio 2.3 beginner tutorialsprites are the backbone of everything you see in your game. let's learn the dif. But you do not have to do that. instead if you type in: draw sprite (sprite 001, image index, this.x, this.y); the sprite will automatically be animated by the engine. this might seem simple but many people miss this (including me, i used to try and animate manually in the draw event.). The sprite editor is where you define the different sprite resources that your game will use, which means assigning (or creating) an image for them and setting up certain basic properties. you can also watch the following video on the sprite editor: gamemaker studio 2 sprite editor overview. watch on. the sprite editor window looks like this:.

Gamemaker Studio 2 3 Beginner Tutorial How To Import And Animate But you do not have to do that. instead if you type in: draw sprite (sprite 001, image index, this.x, this.y); the sprite will automatically be animated by the engine. this might seem simple but many people miss this (including me, i used to try and animate manually in the draw event.). The sprite editor is where you define the different sprite resources that your game will use, which means assigning (or creating) an image for them and setting up certain basic properties. you can also watch the following video on the sprite editor: gamemaker studio 2 sprite editor overview. watch on. the sprite editor window looks like this:. You can use "strip images" to easily import animated sprites into gamemaker. a strip image contains multiple frames, laid out horizontally, starting from the left. the name of a strip image file must end with " stripn ", where " n " is the number of frames in the animation. the above strip image contains 5 frames. its filename is playersprite. Spine: an introduction to skeletal animation. a very powerful tool for creating naturalistic sprites is to create them using skeletal animation. the idea behind this is that you create a base " skeleton " and then move the " bones " to create poses. these poses can then be turned into animation key frames, and in turn you interpolate the bone.

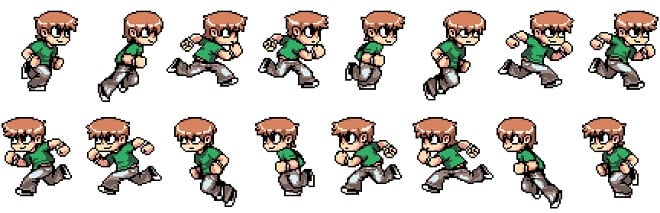
How To Use The Sprite Editor In Gamemaker Gamemaker You can use "strip images" to easily import animated sprites into gamemaker. a strip image contains multiple frames, laid out horizontally, starting from the left. the name of a strip image file must end with " stripn ", where " n " is the number of frames in the animation. the above strip image contains 5 frames. its filename is playersprite. Spine: an introduction to skeletal animation. a very powerful tool for creating naturalistic sprites is to create them using skeletal animation. the idea behind this is that you create a base " skeleton " and then move the " bones " to create poses. these poses can then be turned into animation key frames, and in turn you interpolate the bone.

Comments are closed.