Create Customize Integrate Photo Uploads Section For Your Websiteођ

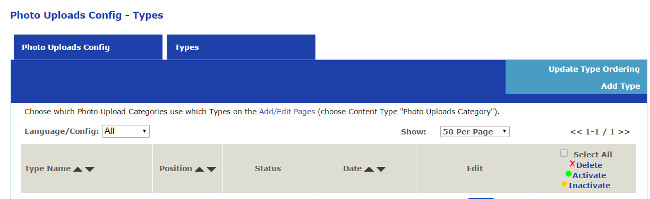
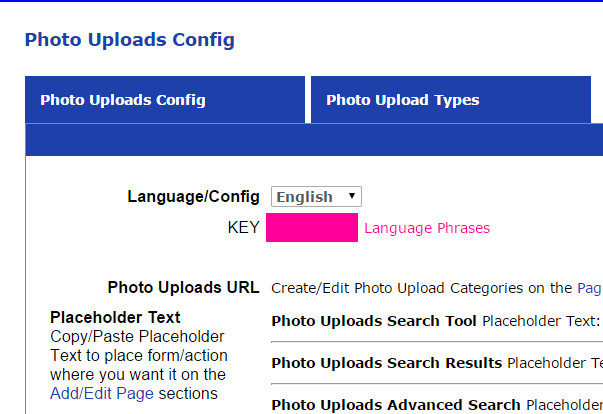
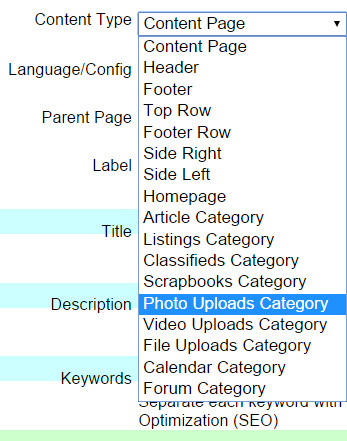
Create Customize Integrate Photo Uploads Section For Your First you will want to configure your photo uploads app, under the configure site > social networking > photo uploads page. this will take you to the photo uploads config page: here you will. First you will want to configure your photo uploads app, under the configure site > social networking > photo uploads page. this will take you to the photo uploads config page: here you will find the appropriate placeholder texts and the configuration settings, including the photo uploads approval process, how to display the photo uploads, how much (if any) to charge for adding photos special.

Create Customize Integrate Photo Uploads Section For Your Enhancing web design: seamless integration of file uploads for interactive websites. an important part of user experience in a website design is to allow users to upload photos, videos, and documents. this feature is usually called file uploading, and the process to integrate this feature is called “embed file upload in website.”. The two image file types to prioritize are jpeg (for photos) and png (for other images). the best photo format for websites are jpegs, which can render the wide color spectrum that’s common in photographs. the best image format for websites are pngs, which support crisp graphics like logos or infographics that don’t have a lot of color variety. Finally, we simplified the way to offer custom templates to your customers. you can now create and display custom templates without writing a single line of code either. to showcase, all of those amazing features: we released a new online demo on a dedicated website. go check out our improved white label editor integration example here. Step 1: create a new form. in the wordpress dashboard, navigate to formidable > forms. then click on the add new button and select blank form: to start, give this form a straightforward name, and enter an optional description. when you’re happy with the information you’ve entered, click on create.

Create Customize Integrate Photo Uploads Section For Your Finally, we simplified the way to offer custom templates to your customers. you can now create and display custom templates without writing a single line of code either. to showcase, all of those amazing features: we released a new online demo on a dedicated website. go check out our improved white label editor integration example here. Step 1: create a new form. in the wordpress dashboard, navigate to formidable > forms. then click on the add new button and select blank form: to start, give this form a straightforward name, and enter an optional description. when you’re happy with the information you’ve entered, click on create. First you will want to configure your file uploads app, under the configure site > social networking > file uploads page. this will take you to the file uploads config page: here you will find the [ read more. Then, we will move to the next steps to create a custom file upload service. upload file on website: filestack. the filestack upload plugin for wordpress lets you or your visitors easily upload pictures, files, and videos directly from platforms like facebook, instagram, and google drive and local storage straight to your website. additionally.

Comments are closed.