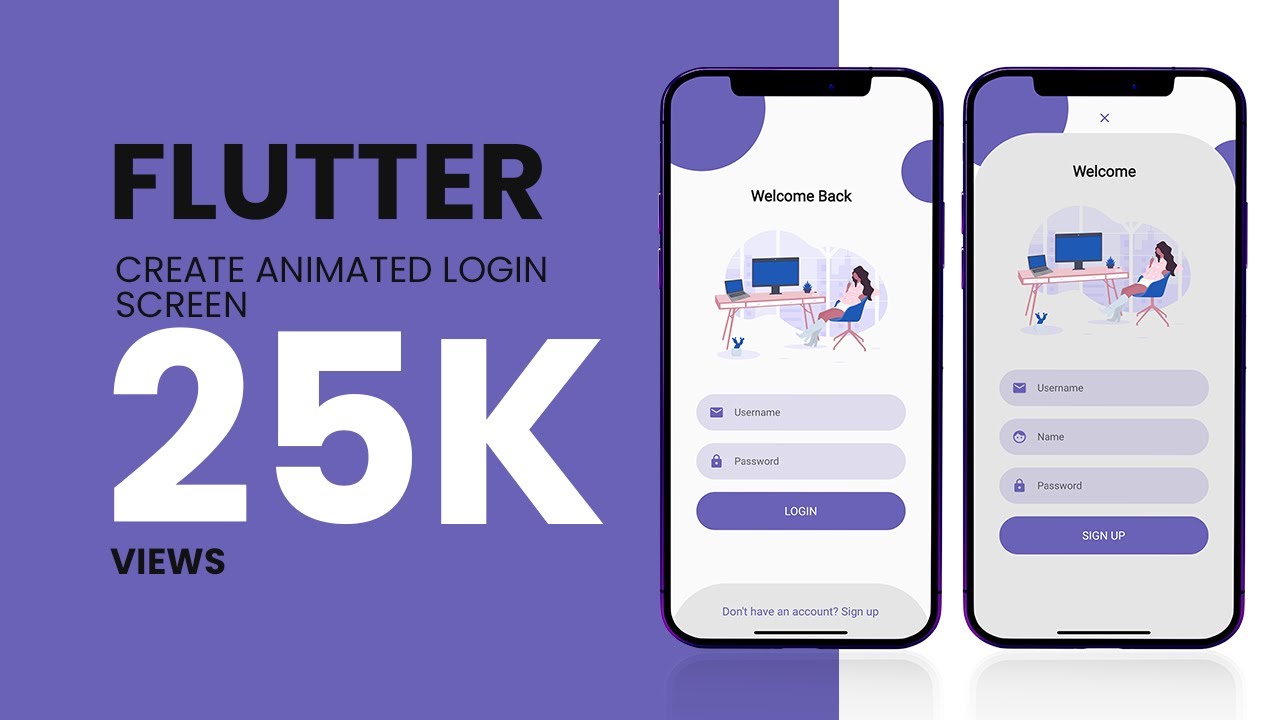
Animated Login Page In Flutter By Twistbase On Dribbble

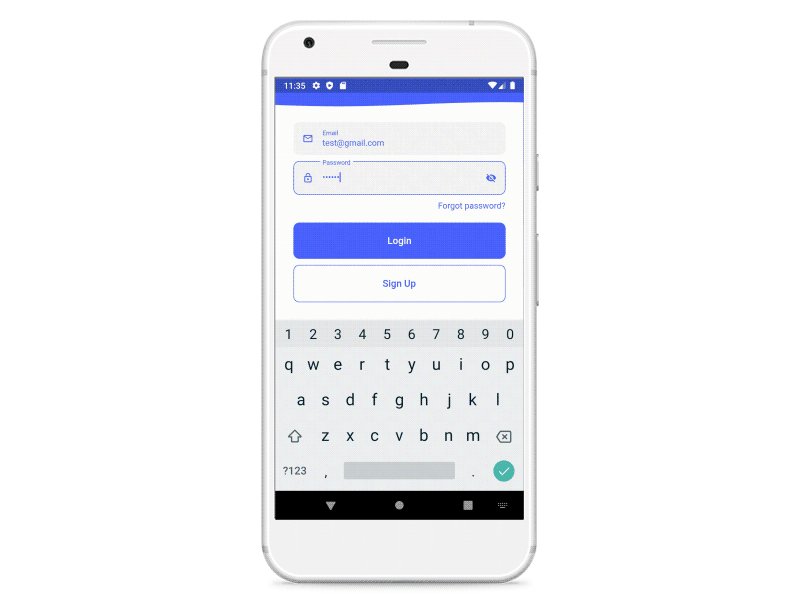
Animated Login Page In Flutter By Twistbase On Dribbble Animated login page in flutter designed by twistbase. connect with them on dribbble; the global community for designers and creative professionals. Twistbase | twistbase focuses on creating high quality coding tutorials for the flutter community. view animated login page in flutter. animated login page in.

Flutter Animated Login Ui Flutter Animation Tutorial With Login Discover 3 animated login designs on dribbble. your resource to discover and connect with designers worldwide. animated login page in flutter like. twistbase. This video will show you everything you need to know about creating animated login pages in flutter. bring your flutter skills to the next level!download the. Author: bahrican yesil. animated login for flutter is a ready made login signup screen with soft and pleasant animations. it is fully responsive to be able to use on both web and mobile apps. you can welcome your users with this beautiful animated screen that gives functionality for both login and sign up. In this lesson, we will learn how to create a flutter app with responsive ui. first let’s create a home screen ui. > having well organized code is always a good practice. so, i have created a new file in screens folder in the library section. import the material library, and create a stateful widget, you can use the snippets to create the.

Animated Login Ui For Flutter Author: bahrican yesil. animated login for flutter is a ready made login signup screen with soft and pleasant animations. it is fully responsive to be able to use on both web and mobile apps. you can welcome your users with this beautiful animated screen that gives functionality for both login and sign up. In this lesson, we will learn how to create a flutter app with responsive ui. first let’s create a home screen ui. > having well organized code is always a good practice. so, i have created a new file in screens folder in the library section. import the material library, and create a stateful widget, you can use the snippets to create the. In this video we will build login & sign up screens using flutter. we are implementing some animations using flutter animation controller to make ui more bea. In today's video, we're diving into flutter animation techniques for login page ui. we'll explore using widgets like fadeinup transition, animatedphysicalmod.

Comments are closed.