Animated Login Form Using Html Css

Animated Login Form Design Using Html Css Within the .login div, add the necessary form elements – a heading, input fields for username and password, and a submit button. 2. utilize the following css styles to design and animate the login form. the css code defines the appearance, positioning, and animations of the form elements. Slithering underline highlighter login form. a modern card based login screen designed by mikael ainalem. the active element has a gradient handpicked collection of login form design inspiration. gif preview html css copy paste code.

Animated Login Form Using Html And Css Login Page Using In this blog, we will learn how to make a creative animated login form in html and css only. hi, let’s dive into the epic world of web design where the login form is not just a snooze fest. imagine an animated login form that greets you with rad rotating glowing effects. this blog post is all about the look and vibes when you’re login, so. By combining html, css and javascript, you can make a striking animated login form. using its fashionable background and captivating floating label animations, your website can seem better. the. 18451. hi guys! in this blog, we will learn how to create animated login and registration form using html css and javascript. we are diving into the wild world of web design where everything’s gotta be lit, especially when it comes to login and registration forms. imagine an animated login and registration form that’s got mad colorful on. Creating an animated login form using html and css is a fantastic way to elevate your website’s user experience. by incorporating subtle animations and thoughtful design elements, you can make a lasting impression on your visitors. feel free to experiment with different animations and styles to find what works best for your project.

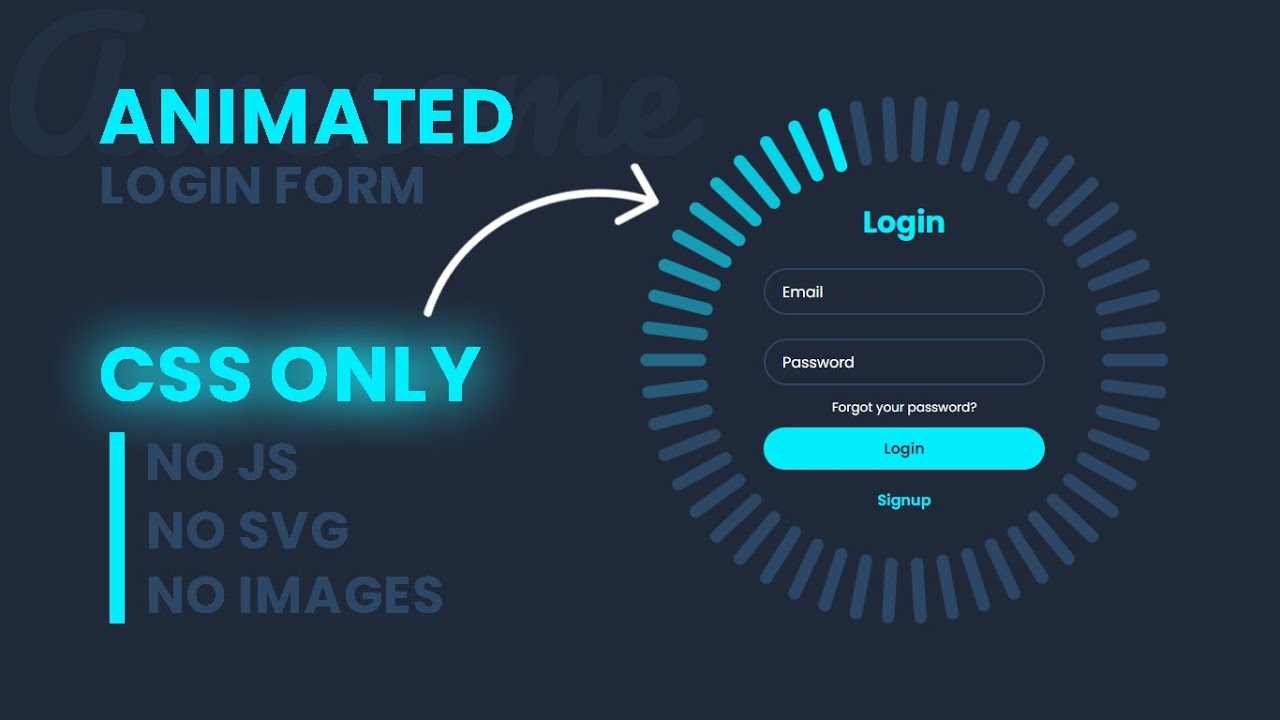
Animated Login Form Using Html Css Javascript Youtube 18451. hi guys! in this blog, we will learn how to create animated login and registration form using html css and javascript. we are diving into the wild world of web design where everything’s gotta be lit, especially when it comes to login and registration forms. imagine an animated login and registration form that’s got mad colorful on. Creating an animated login form using html and css is a fantastic way to elevate your website’s user experience. by incorporating subtle animations and thoughtful design elements, you can make a lasting impression on your visitors. feel free to experiment with different animations and styles to find what works best for your project. However, this animated login form is very simple. only border color animation is used, for which only html and css are used. animated login form using html css the necessary information for the login form such as text, input boxes and buttons has been created using html. forms have been designed using css and animations have been added. This html code creates an animated login form with a unique design. it consists of a container containing a login box with email and password input fields, a “forgot password?” link, a “login” button, and a “signup” link. the background features a series of animated spans, creating a visually appealing effect.

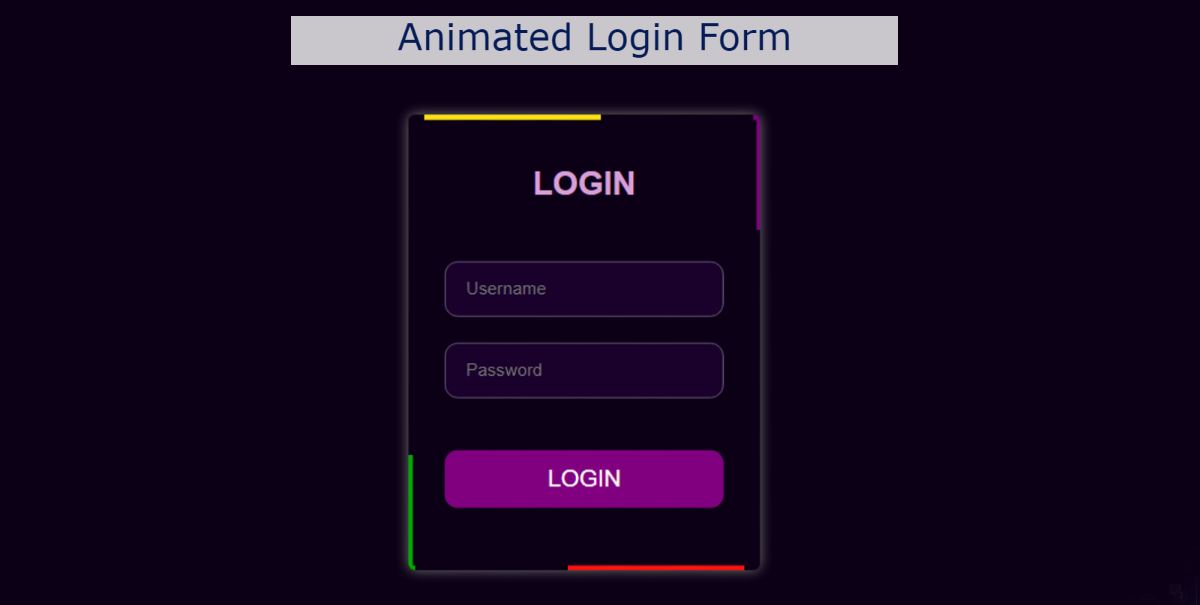
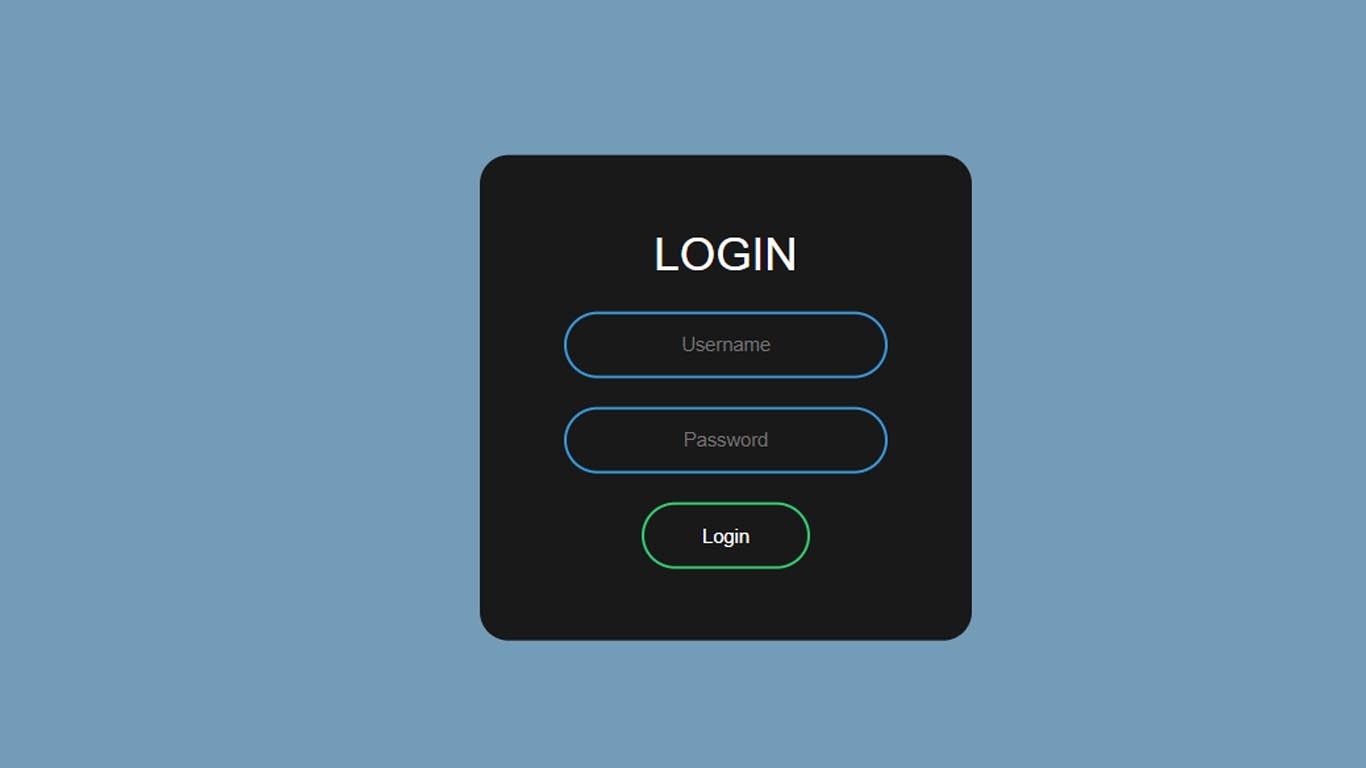
Animated Login Form Using Html And Css Techmidpoint However, this animated login form is very simple. only border color animation is used, for which only html and css are used. animated login form using html css the necessary information for the login form such as text, input boxes and buttons has been created using html. forms have been designed using css and animations have been added. This html code creates an animated login form with a unique design. it consists of a container containing a login box with email and password input fields, a “forgot password?” link, a “login” button, and a “signup” link. the background features a series of animated spans, creating a visually appealing effect.

Comments are closed.