Animated Login Form Design Using Html Css

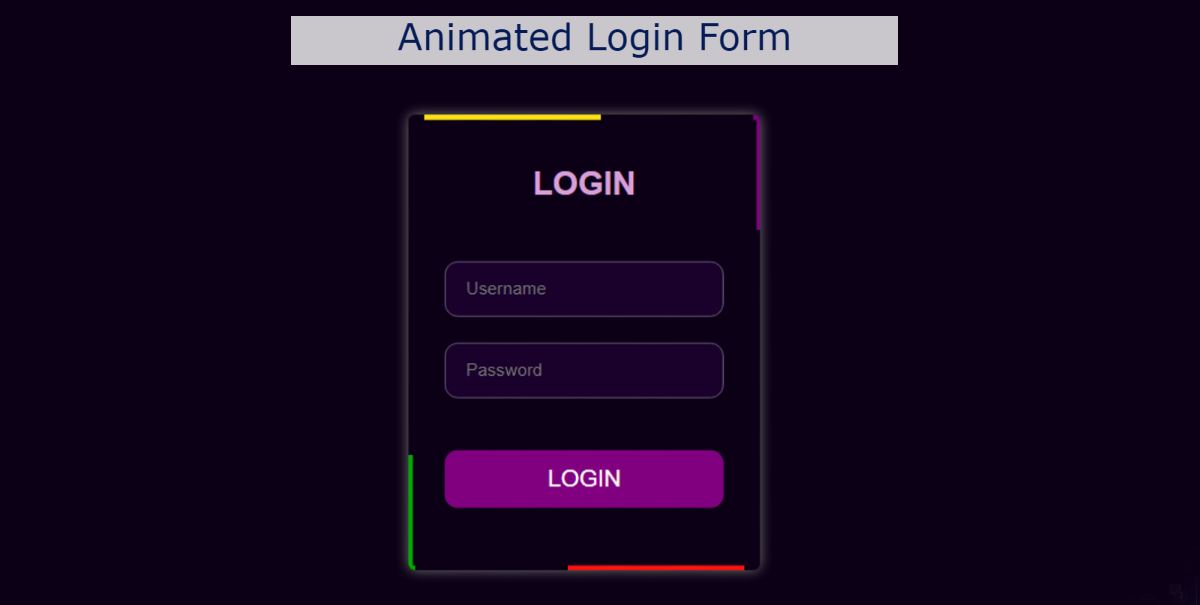
Animated Login Form Design Using Html Css Slithering underline highlighter login form. a modern card based login screen designed by mikael ainalem. the active element has a gradient handpicked collection of login form design inspiration. gif preview html css copy paste code. The design is responsive and visually appealing. you can use this code to create engaging login forms for websites or applications. one major benefit is enhancing user interaction with animated elements, improving the overall user experience. how to create animated login form using html and css3. 1. start by creating the html structure for the.

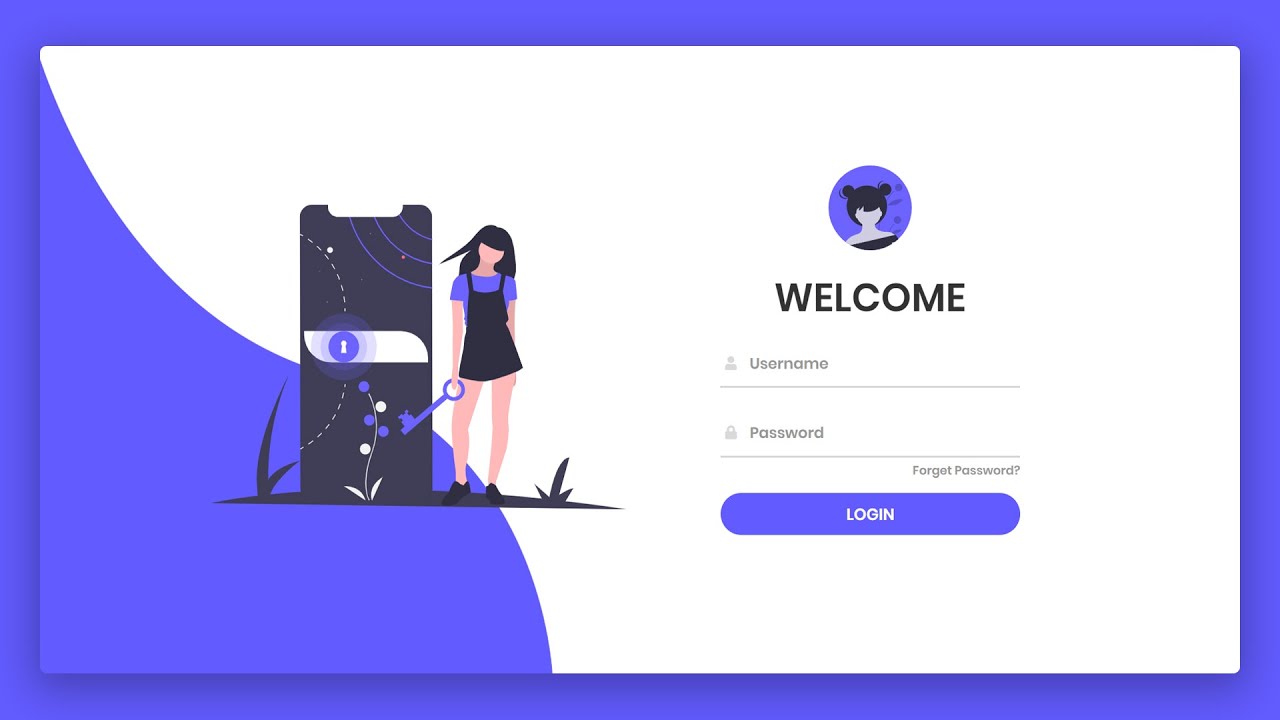
Responsive Animated Login Form Using Html Css Javascript 2020 In this blog, we will learn how to make a creative animated login form in html and css only. hi, let’s dive into the epic world of web design where the login form is not just a snooze fest. imagine an animated login form that greets you with rad rotating glowing effects. this blog post is all about the look and vibes when you’re login, so. 23. login form using html5 and css3. this is an example how to create a simple login form using html5 and css3. this form uses pseudo elements (:after and :before) to create the multi page effect. these elements are rotated using the css3 transform property. this form uses html5 to make validation and submission easy. To implement this animated login form on your website, adhere to these straightforward steps: start by establishing a directory for your project. you have the liberty to name this folder as per your preference. within this folder, we’ll generate the requisite files. generate a new file titled index.html. it’s essential that the file be. Creating an animated login form using html and css is a fantastic way to elevate your website’s user experience. by incorporating subtle animations and thoughtful design elements, you can make a lasting impression on your visitors. feel free to experiment with different animations and styles to find what works best for your project.

Animated Login Form Using Html Css Javascript Youtube To implement this animated login form on your website, adhere to these straightforward steps: start by establishing a directory for your project. you have the liberty to name this folder as per your preference. within this folder, we’ll generate the requisite files. generate a new file titled index.html. it’s essential that the file be. Creating an animated login form using html and css is a fantastic way to elevate your website’s user experience. by incorporating subtle animations and thoughtful design elements, you can make a lasting impression on your visitors. feel free to experiment with different animations and styles to find what works best for your project. 2. animated login form css code basic design of login form and animation has been added using the following css code. first i designed the webpage then the basic design of the animated login form. i have added animation at the end of all. @keyframes have been used to make the animation work. Welcome to our tutorial on creating an animated login form using html and css. in this guide, we'll walk you through the process, step by step, to enhance your web development and ui design skills.

Animated Login Form Using Html Css Make Sign In Form 2. animated login form css code basic design of login form and animation has been added using the following css code. first i designed the webpage then the basic design of the animated login form. i have added animation at the end of all. @keyframes have been used to make the animation work. Welcome to our tutorial on creating an animated login form using html and css. in this guide, we'll walk you through the process, step by step, to enhance your web development and ui design skills.

Comments are closed.